SameSite By Default in 2020?
Filed under: Development, Security, Testing
If you haven’t seen, Cross Site Request Forgery (CSRF) is getting a big protection by default in 2020. Currently, most protections need to be implemented explicitly. While we are seeing some nonces included and checked by default (Razor Pages), you typically still need to explicitly check the nonce. This requires that the developers understand that CSRF is a risk and how to prevent it. They then need to implement a mitigating solution.
Background
CSRF has been around for a long time. For those that don’t know, it is a vulnerability that allows an attacker to forge requests to your application that the user doesn’t initiate. Imagine being able to get a user to transfer money using a request like https://yourbank.com/transfer/300. They place this request on another site in an image tag. When the image attempts to load, it sends the request to the other bank site. Assuming the bank site uses cookies for authentication and session management, these cookies are sent with the request and the transfer is made (if the user was logged into their bank account).
The most common mitigation was to include a nonce with each request. This made the request to transfer money unique for every user. This is effective, but does require that the developer add the nonce and validate it on the request. A few years back, the browsers started adding support for the samesite attribute. This has the advantage of being set on the cookies instead of every request. The idea behind samesite is that a cookie will not be sent if the requesting domain is different than the destination domain. In our example above, if mybank.com has an image tag set to yourbank.com, the browser will not send the cookies for yourbank.com with the request.
Today
Fortunately, we are at a time when most browsers have support for samesite, but it does require that the developer set the appropriate setting. Like implementing a nonce, this is put on the developer to take an explicit action. The adoption of samesite is gaining. Frameworks like .Net Core set this for identity cookies to lax by default.
2020
Chrome has announced that in 2020, Chrome 80 will set the samesite flag to lax for all cookies by default. (https://blog.chromium.org/2019/10/developers-get-ready-for-new.html) This is good news, as it will help take a huge dent out of cross-site request forgery. Of course, that only means if you are using Chrome as a browser. I am sure that Mozilla and Microsoft will follow suit, but there is no mention of a timeline to when that will happen. So is CSRF dead, no. It has taken a strong blow though.
But wait, it is just set to lax.. what does that mean? There are two settings for samesite: strict and lax. Lax, as its name implies is a little more forgiving. For the most part, it is good enough coverage if you follow your basic guidelines (Don’t use GET for making changes to your system). However, if you do use GET requests, you still have a risk. Remember that example earlier https://yourbank.com/transfer/300? This is using a GET request. with Lax, an attacker can put that link in a link tag on their site, rather than an image tag. Now, if the user clicks the link, it will open it as the top level request and will still send the cookies. This is that difference between strict and lax. Strict would not allow the cookies to be sent in this scenario.
What does this mean?
At this point, this change means you should be checking your current applications to see if you have any type of cross-site requests that need to send cookies to work. If these exist, you will need to take action to turn samesite off or make other accommodations. If you find that samesite will be a problem for your setup, you can turn it off by setting samesite: none. This does require that the cookie is set to secure.
If your application doesn’t use cross-site requests, you still should take action. Remember, this only defaults in Chrome. So if your users are using anything else, this change doesn’t effect them yet. They will still be vulnerable if you are not implementing other CSRF mitigations.
Making the Change in FireFox Now
FireFox does have the ability to enable this behavior in the about:config. Starting in FireFox 69, you can modify the following preferences:
- network.cookie.sameSite.laxByDefault
- network.cookie.sameSite.noneRequiresSecure
These are both set to false by default, but a user can change them to true. Note that this is a user setting and not one that you can force your users to set. It is still recommended to set the samesite attribute through your application.
Making the Change in Chrome Now
Chrome has the ability to enable this behavior in chrome://flags. There are two settings:
- SameSite by default cookies
- Cookies without SameSite must be secure
These are currently both set false by default, but you can change them too true.
Be Careful
As a user, making these changes can add a layer of protection, but it can also break some sites you may use. Be careful when enabling these since it may render some sites unreliable.
Intro to npm-audit
Our applications rely more and more on external packages to enable quick deployment and ease of development. While these packages help reduce the code we have to write ourselves, it still may present risk to our application.
If you are building Nodejs applications, you are probably using npm to manage your packages. For those that don’t know, npm is the node package manager. It is a direct source to quickly include functionality within your application. For example, say you want to hash your user passwords using bcrypt. To do that, you would grab a bcrypt package from npm. The following is just one of the bcrypt packages available:
https://www.npmjs.com/package/bcrypt
Each package we may use may also rely on other packages. This creates a fairly complex dependency graph of code used within your application you have no part in writing.
Tracking vulnerable components
It can be fairly difficult to identify issues related to these packages, never mind their sub packages. We all can’t run our own static analysis on each package we use, so identifying new vulnerabilities is not very easy. However, there are many tools that work to help identify known vulnerabilities in these packages.
When a vulnerability is publicly disclosed it receives an identifier (CVE). The vulnerability is tracked at https://cve.mitre.org/ and you can search these to identify what packages have known vulnerabilities. Manually searching all of your components doesn’t seem like the best approach.
Fortunately, npm actually has a module for doing just this. It is npm-audit. The package was included starting with npm 6.0. If you are using an earlier version of npm, you will not find it.
To use this module, you just need to be in your application directory (the same place you would do npm start) and just run:
npm audit.
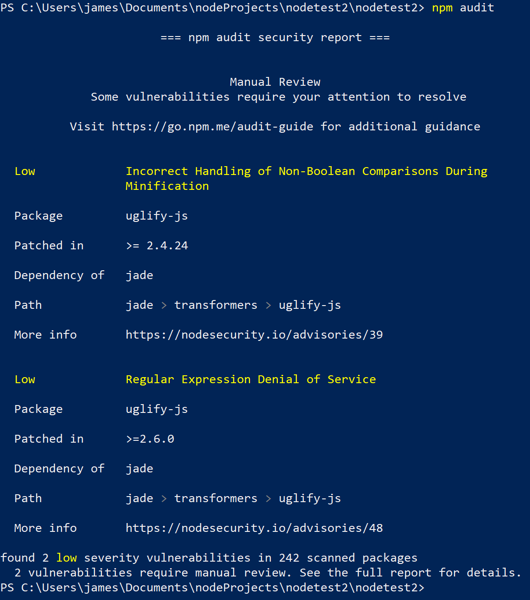
On the surface, it is that simple. You can see the output of me running this on a small project I did below:

As you can see, it produces a report of any packages that may have known vulnerabilities. It also includes a few details about what that issue is.
To make this even better, some of the vulnerabilities found may actually be fixed automatically. If that is available, you can just run:
npm audit fix.
The full details of the different parameters can be found on the npm-audit page at https://docs.npmjs.com/cli/audit.
If you are doing node development or looking to automate identifying these types of issues, npm-audit may be worth a look. The more we can automate the better. Having something simple like this to quickly identify issues is invaluable. Remember, just because a component may be flagged as having a vulnerability, it doesn’t mean you are using that code or that your app is guaranteed vulnerable. Take the effort to determine the risk level for your application and organization. Of course, we should strive to be on the latest versions to avoid vulnerabilities, but we know reality diverts from what we wish for.
Have you been using npm-audit? Let me know. I am interested in your stories of success or failure to learn how others implement these things.
Securing The .Net Cookies
Filed under: Development, Security
I remember years ago when we talked about cookie poisoning, the act of modifying cookies to get the application to act differently. An example was the classic cookie used to indicate a user’s role in the system. Often times it would contain 1 for Admin or 2 for Manager, etc. Change the cookie value and all of a sudden you were the new admin on the block. You really don’t hear the phrase cookie poisoning anymore, I guess it was too dark.
There are still security risks around the cookies that we use in our application. I want to highlight 2 key attributes that help protect the cookies for your .Net application: Secure and httpOnly.
Secure Flag
The secure flag tells the browser that the cookie should only be sent to the server if the connection is using the HTTPS protocol. Ultimately this is indicating that the cookie must be sent over an encrypted channel, rather than over HTTP which is plain text.
HttpOnly Flag
The httpOnly flag tells the browser that the cookie should only be accessed to be sent to the server with a request, not by client-side scripts like JavaScript. This attribute helps protect the cookie from being stolen through cross-site scripting flaws.
Setting The Attributes
There are multiple ways to set these attributes of a cookie. Things get a little confusing when talking about session cookies or the forms authentication cookie, but I will cover that as I go. The easiest way to set these flags for all developer created cookies is through the web.config file. The following snippet shows the httpCookies element in the web.config.
<system.web>
<authentication mode="None" />
<compilation targetframework="4.6" debug="true" />
<httpruntime targetframework="4.6" />
<httpcookies httponlycookies="true" requiressl="true" />
</system.web>
As you can see, you can set httponlycookies to true to se the httpOnly flag on all of the cookies. In addition, the requiressl setting sets the secure flag on all of the cookies with a few exceptions.
Some Exceptions
I stated earlier there are a few exceptions to the cookie configuration. The first I will discuss is the session cookie. The session cookie in ASP.Net is defaulted/hard-coded to set the httpOnly attribute. This should override any value set in the httpCookies element in the web.config. The session cookie does not default to requireSSL and setting that value in the httpCookies element as shown above should work just find for it.
The forms authentication cookie is another exception to the rules. Like the session cookie, it is hard-coded to httpOnly. The Forms element of the web.config has a requireSSL attribute that will override what is found in the httpCookies element. Simply put, if you don’t set requiressl=’true’ in the Forms element then the cookie will not have the secure flag even if requiressl=’true’ in the httpCookies element.
This is actually a good thing, even though it might not seem so yet. Here is the next thing about that Forms requireSSL setting.. When you set it, it will require that the web server is using a secure connection. Seems like common sense, but imagine a web farm where the load balancers offload SSL. In this case, while your web app uses HTTPS from client to server, in reality, the HTTPS stops at the load balancer and is then HTTP to the web server. This will throw an exception in your application.
I am not sure why Microsoft decided to make the decision to actually check this value, since the secure flag is a direction for the browser not the server. If you are in this situation you can still set the secure flag, you just need to do it a little differently. One option is to use your load balancer to set the flag when it sends any responses. Not all devices may support this so check with your vendor. The other option is to programmatically set the flag right before the response is sent to the user. The basic process is to find the cookie and just sent the .Secure property to ‘True’.
Final Thoughts
While there are other security concerns around cookies, I see the secure and httpOnly flag commonly misconfigured. While it does not seem like much, these flags go a long way to helping protect your application. ASP.Net has done some tricky configuration of how this works depending on the cookie, so hopefully this helps sort some of it out. If you have questions, please don’t hesitate to contact me. I will be putting together something a little more formal to hopefully clear this up a bit more in the near future.



