Intro to npm-audit
Our applications rely more and more on external packages to enable quick deployment and ease of development. While these packages help reduce the code we have to write ourselves, it still may present risk to our application.
If you are building Nodejs applications, you are probably using npm to manage your packages. For those that don’t know, npm is the node package manager. It is a direct source to quickly include functionality within your application. For example, say you want to hash your user passwords using bcrypt. To do that, you would grab a bcrypt package from npm. The following is just one of the bcrypt packages available:
https://www.npmjs.com/package/bcrypt
Each package we may use may also rely on other packages. This creates a fairly complex dependency graph of code used within your application you have no part in writing.
Tracking vulnerable components
It can be fairly difficult to identify issues related to these packages, never mind their sub packages. We all can’t run our own static analysis on each package we use, so identifying new vulnerabilities is not very easy. However, there are many tools that work to help identify known vulnerabilities in these packages.
When a vulnerability is publicly disclosed it receives an identifier (CVE). The vulnerability is tracked at https://cve.mitre.org/ and you can search these to identify what packages have known vulnerabilities. Manually searching all of your components doesn’t seem like the best approach.
Fortunately, npm actually has a module for doing just this. It is npm-audit. The package was included starting with npm 6.0. If you are using an earlier version of npm, you will not find it.
To use this module, you just need to be in your application directory (the same place you would do npm start) and just run:
npm audit.
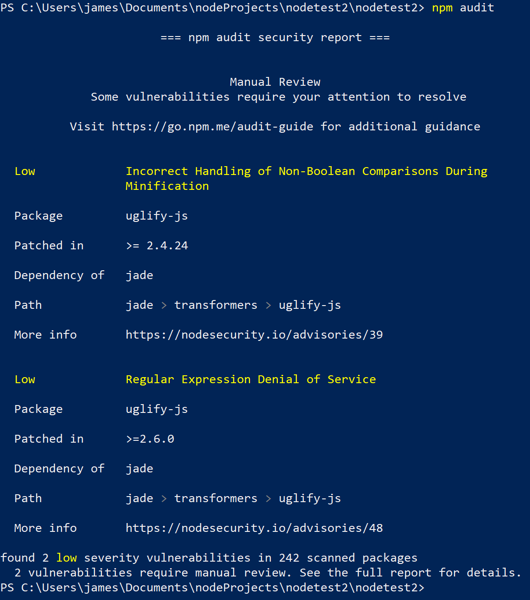
On the surface, it is that simple. You can see the output of me running this on a small project I did below:

As you can see, it produces a report of any packages that may have known vulnerabilities. It also includes a few details about what that issue is.
To make this even better, some of the vulnerabilities found may actually be fixed automatically. If that is available, you can just run:
npm audit fix.
The full details of the different parameters can be found on the npm-audit page at https://docs.npmjs.com/cli/audit.
If you are doing node development or looking to automate identifying these types of issues, npm-audit may be worth a look. The more we can automate the better. Having something simple like this to quickly identify issues is invaluable. Remember, just because a component may be flagged as having a vulnerability, it doesn’t mean you are using that code or that your app is guaranteed vulnerable. Take the effort to determine the risk level for your application and organization. Of course, we should strive to be on the latest versions to avoid vulnerabilities, but we know reality diverts from what we wish for.
Have you been using npm-audit? Let me know. I am interested in your stories of success or failure to learn how others implement these things.
Comments
One Comment on Intro to npm-audit
-
Chris on
Mon, 2nd Jul 2018 8:40 am
This doesn’t seem to work against local NPM repositories. We use artifactory and the request to this URL fails:
https://artifactory/artifactory/api/npm/npm/-/npm/v1/security/audits
Is there a way to set that up, or hit the public NPM security audit endpoint instead?



