Open Redirect – Bad Implementation
I was recently looking through some code and happen to stumble across some logic that is attempting to prohibit the application from redirecting to an external site. While this sounds like a pretty simple task, it is common to see it incorrectly implemented. Lets look at the check that is being performed.
string url = Request.QueryString["returnUrl"];
if (string.IsNullOrWhiteSpace(url) || !url.StartsWith("/"))
{
Response.Redirect("~/default.aspx");
}
else
{
Response.Redirect(url);
}
The first thing I noticed was the line that checks to see if the url starts with a “/” characters. This is a common mistake when developers try to stop open redirection. The assumption is that to redirect to an external site one would need the protocol. For example, http://www.developsec.com. By forcing the url to start with the “/” character it is impossible to get the “http:” in there. Unfortunately, it is also possible to use //www.developsec.com as the url and it will also be interpreted as an absolute url. In the example above, by passing in returnUrl=//www.developsec.com the code will see the starting “/” character and allow the redirect. The browser would interpret the “//” as absolute and navigate to www.developsec.com.
After putting a quick test case together, I quickly proved out the point and was successful in bypassing this logic to enable a redirect to external sites.
Checking for Absolute or Relative Paths
ASP.Net has build in procedures for determining if a path is relative or absolute. The following code shows one way of doing this.
string url = Request.QueryString["returnUrl"];
Uri result;
bool isAbsolute = false;
isAbsolute = Uri.TryCreate(returnUrl, UriKind.Absolute, out result);
if (!isAbsolute)
{
Response.Redirect(url);
}
else
{
Response.Redirect("~/default.aspx");
}
In the above example, if the URL is absolute (starts with a protocol, http/https, or starts with “//”) it will just redirect to the default page. If the url is not absolute, but relative, it will redirect to the url passed in.
While doing some research I came across a recommendation to use the following:
if (Uri.IsWellFormedUriString(returnUrl,UriKind.Relative))
When using the above logic, it flagged //www.developsec.com as a relative path which would not be what we are looking for. The previous logic correctly identified this as an absolute url. There may be other methods of doing this and MVC provides some other functions as well that we will cover in a different post.
Conclusion
Make sure that you have a solid understanding of the problem and the different ways it works. It is easy to overlook some of these different techniques. There is a lot to learn, and we should be learning every day.
Future of ViewStateMac: What We Know
Filed under: Development, Security, Testing
The .Net Web Development and Tools Blog just recently posted some extra information about ASP.Net December 2013 Security Updates (http://blogs.msdn.com/b/webdev/archive/2013/12/10/asp-net-december-2013-security-updates.aspx).
The most interesting thing to me was a note near the bottom of the page that states that the next version of ASP.Net will FORBID setting ViewStateMac=false. That is right.. They will not allow it in the next version. So in short, if you have set it to false, start working out how to work it to true before you update.
So why forbid it? Apparently, there was a Remote Code Execution flaw identified that can be exploited when ViewStateMac is disabled. They don’t include a lot of details as to how to perform said exploit, but that is neither here nor there. It is about time that something was critical enough that they have decided to take this property out of the developer’s hands.
Over the years I have written many posts discussing attacking ASP.Net sites, many of which rely on ViewStateMac being disabled. I have written to Microsoft regarding how EventValidation can be manipulated if ViewStateMac is disabled. The response was that they think developers should be using the secure settings. I guess that is different now that there is remote code execution. We have reached a new level.
So what does ViewStateMac protect? There are three things that I am aware of that it protects (search this site for any of these and you will find articles with much more detail):
- ViewState – protects this from parameter tampering
- EventValidation – protects this from parameter tampering
- ViewStateUserKey – Used to protect requests from CSRF
So why do developers disable ViewStateMac? Great question. I believe that in most cases, it is disabled because the application is deployed in a web farm and when the web.config is not configured properly, an error is thrown. When some developers search for the error, many forums recommend disabling the ViewStateMac to fix the problem. Unfortunately, that is WRONG!!. Here is a Microsoft KB article that explains in detail how to properly configure a system to allow ViewStateMac to be enabled (http://support.microsoft.com/kb/2915218).
Is this a good thing? For developers, yes!. This will definitely help increase the protection for ViewState, EventValidation and CSRF if ViewStateUserKey is set. For Penetration Testers, Yes/No. Yes, because we get to say you are doing a good job in this category. No, because some easy pickings are going to be wiped off the plate.
I think this is a pretty bold move by Microsoft to remove control over this, but I do think it is a good thing. This is an important control in the WebForm ecosystem and all too often mis-understood by developers. This should bring many sites one step closer to being a little more secure when this change rolls out.
Microsoft Introduces Quick Security References
Filed under: Security
Yesterday, Microsoft released two new Quick Security References (QSR’s) to help application development teams understand Security issues. These new guides are the first part of a continuing series to help multiple roles within the team understand common vulnerabilities. Not only do they provide great detail on the security issues, but they also help teams move toward SDL adoption.
The first two QSR’s focus on Cross Site Scripting and SQL Injection. I think it is good that they started with these two vulnerabilities because they are the two most common types of attacks. These two vulnerabilities take turns in the first and second position on the OWASP Top 10. I encourage anyone and everyone involved with applications, from the business personnel to the technical teams, to read over these guides. They are about 20 pages in length, but provide a really good description of the attacks.
The QSR’s can be downloaded from Microsoft here: http://www.microsoft.com/downloads/details.aspx?FamilyID=79042476-951f-48d0-8ebb-89f26cf8979d&displayLang=en
Creating the Reply With Meeting OL2007 Add-In (Part 1)
Filed under: Development
Note: This is the first part, in a multi-part series to create this add-in. I chose to break this up into multiple parts so some parts (like this one) could be used by anyone creating an add-in. This post will only create the add-in shell and will not show how to reply with a meeting. that piece will come in Part 2.
I have spent many years working with Microsoft Outlook add-ins and want to share some of my experience with other developers. Since Microsoft Outlook 2000, an API has been available for Office and all of its components. I have mostly focused on Microsoft Outlook over the years, so this post will demonstrate how to create a Microsoft Outlook add-in. More specifically, I will focus on Microsoft Outlook 2007 and use Visual Studio 2008 with C# to create the add-in. This post will show the initial creation of the project and the beginning of the add-in. I will have other posts to enhance the add-in. I chose this feature because it is included in Microsoft Outlook 2010.
Creating the Solution
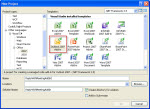
The first step to creating the add-in is to open Visual Studio 2008 and select a new Project (Figure 1). The add-in will be named “ReplyWithMeetingAddInâ€.
Figure 1 (click to enlarge)
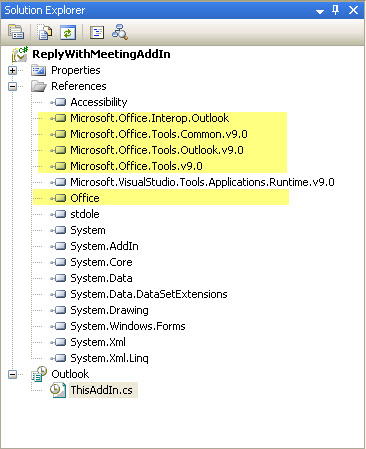
Once the project is created, there are a few items to notice. First, Visual Studio has already added the needed references to create the add-in. Figure 2 shows these references highlighted. The second file to notice is the main add-in file that was created, ThisAddIn.cs. This is the gateway to your add-in from Outlook.
Figure 2

Building the Add-in
At this point, we can build the add-in. Doing this will automatically install it into your Outlook 2007 application, although at this point the add-in doesn’t do anything. It is good to see that the add-in is present though. Here are the steps to verify that it installed into Outlook:
- Build the project from within Visual Studio by Right-clicking the project and selecting Build.
- Once the build has succeeded, restart Outlook (this is important!).
- In Outlook, click the Tools…Trust Center menu option.
- Select the Add-ins tab in the Trust Center (Figure 3).
- You should see your add-in listed in the Active Application Add-ins
Figure 3 (click to enlarge)
Writing the Add-in
The guts of the add-in start in the ThisAddIn.cs file, as mentioned above. This file initially has 2 events exposed (see Code 1).
- public partial class ThisAddIn
- Â Â Â Â {
- Â Â Â Â Â Â Â Â private void ThisAddIn_Startup(object sender, System.EventArgs e)
- Â Â Â Â Â Â Â Â {
- Â Â Â Â Â Â Â Â }
- Â Â Â Â Â Â Â Â private void ThisAddIn_Shutdown(object sender, System.EventArgs e)
- Â Â Â Â Â Â Â Â {
- Â Â Â Â Â Â Â Â }
ThisAddIn_Startup is used to initialize your add-in. Here you can create buttons for your add-in or link to other events within Outlook. An example would be to put System.Windows.Forms.MessageBox.Show(“Helloâ€); in this method. When outlook starts up, it will show a messagebox with your message.
ThisAddIn_Shutdown is used to clean up any resources you have used. Maybe you need to remove the buttons you created, or close down a data connection.
In Part 2 of this series, I will show the code to make the add-in useful. The add-in will be enhanced to add a button to the Main Outlook window and an email message window.
Debugging the Add-in
One of the great things about developing add-ins with Visual Studio 2008 is that debugging is easy to set up. The key to debugging the add-in is to setting Outlook as the startup action for the project. To do this, follow these steps:
- Double-click the properties for the project.
- Select the Debug tab.
- In the Start Action section, select the Start external program radio button.
- Browse to the Outlook.exe file (usually located at: C:\Program Files\Microsoft Office\Office12\OUTLOOK.EXE)
Now, when you run the add-in from within Visual Studio, it will start Outlook automatically. This will attack the debugger and you can set breakpoints just like any other application.
Wrap Up
This post shows the basic steps to create a Microsoft Outlook 2007 add-in with Visual Studio 2008. At this point, the add-in doesn’t do anything, but this is the same process every add-in starts with. In the next post, I will add the code to load the buttons into outlook so the user can reply to a message with a meeting request.
Disclaimer: This code is provided as-is. There is no guarantee to the accuracy of this information. Use this information at your own risk.