.Net Validators – Don’t Forget Page.IsValid
ASP.net does a good job of providing a simple way to provide input validation. Just about any security presentation or class will put a lot of emphasis on the concept of input validation. One of the techniques that you can use with web forms is the built in validator controls. In general, these controls automatically provide both client and server side validation, with the exception of the custom validator. It is important to understand that the client side validation is only there for convenience and to provide a more flowing user interface. In no way should client side validation be used for security because it can easily be bypassed by using a proxy tool. Lets take a look at a really simple example of a required field validator control on a textbox. Here is the simple html:
1: <div>
2: <asp:Label ID="lblText" runat="server" Text="Input:" />
3: <asp:TextBox CausesValidation="true" ID="txtText" runat="server" />
4: <asp:RequiredFieldValidator ID="rfvText" runat="server"
5: ControlToValidate="txtText" ErrorMessage="Field is required"
6: Display="Dynamic" />
7: <asp:Button ID="cmdSubmit" runat="server" Text="Submit"
8: onclick="cmdSubmit_Click" />
9: </div>
On line 3, there is a textbox that is used for user input. On line 4, a RequiredFieldValidator control was used to ensure that this field is required. There are many different properties for this control, however we have just set the minimum fields. ControltoValidate describes the control we actually want to require. The ErrorMessage is the message that will be displayed when the field is empty. The following image shows what it would look like if you clicked the “Submit” button when the field is empty. Notice that there is a red message that says “Field is required.” This request never even made it to the server because of the client side validation performed.

As mentioned previously, relying on the client side validation is not enough for the security of our application. In this example, I will use Burp Suite to bypass the client side validation and submit an empty value for the textbox. To do this, I just submit an actual string for the textbox, but intercept the request with Burp. When I intercept it, I will then remove the value for the textbox. At this point, I have bypassed the client side validation. Before we take a look at the server side validation, lets show what should happen when the submit button is clicked.
protected void cmdSubmit_Click(object sender, EventArgs e)
{
Response.Write("The button was clicked and is Valid.");
}
The above code is overly simplistic, but it will work to show how this works. When the button is clicked, it should only show this message when the textbox has data in it.. At least that was our idea when we put our validator control on the form. So lets take a look at what happens when we bypass the client side validation.

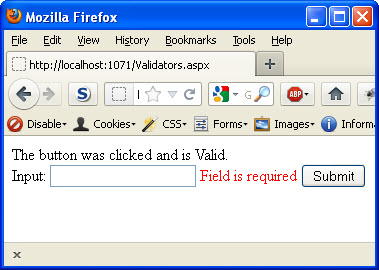
What happened? Not only did our button code execute (we see the output message), but our validation also shows an error message. This has to do with how the validation controls work. For most events, the page will execute the Page.Validate method which runs the validation routine for all controls for that event. This, however, does not throw errors within the system. It is up to the developer to actually check to determine if the validation is valid for the page or not. To fix this issue, we can simply update our code to check Page.IsValid before performing any actions in our button event.
protected void cmdSubmit_Click(object sender, EventArgs e)
{
if (!Page.IsValid)
{
return;
}
Response.Write("The button was clicked and is Valid.");
}
The above code shows how the first thing we check in the button click event is whether or not the page is valid. If any validator that was checked had an error then this would be false and we would not execute our button event. Often times, developers overlook checking this property. This oversight can turn your validator controls into virtual paper weights. Now the output will look as we expect again.

This example shows an overly simplistic use of the validator controls and only touches on the required field validator. This information is the same for all of the validator controls. If you are using validators, make sure you are calling Page.IsValid.



